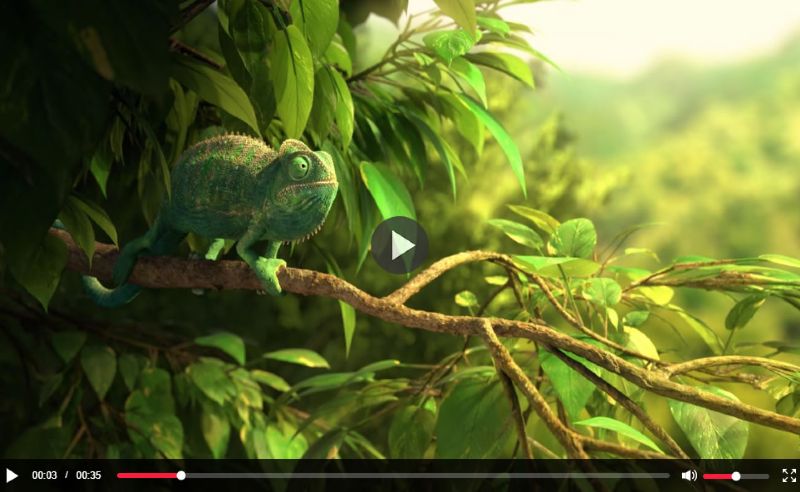
jQuery MP4视频播放器代码
一款简单实用的jQuery MP4视频播放器代码,网站MP4视频在线播放插件。适用浏览器:360、FireFox、Chrome、Opera、傲游、搜狗、世界之窗. 不支持Safari、IE8及以下浏览器。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery MP4视频播放器代码</title>
<!--封装好的视频布局样式-->
<link rel="stylesheet" href="css/jsmodern.min.css">
<script src="js/jquery.min.js"></script>
<!--mp4视频插件-->
<script src="js/jsmodern.min.js"></script>
<style>
#video {width: 970px; height: 594px; margin: 0 auto; position: relative;}
#video video {width: 100%; height: 100%; object-fit: fill;}
.VideoBtn {position: absolute; left: 50%; top: 50%; display: block; width: 70px; height: 70px; margin-left: -35px; margin-top: -35px; cursor: pointer; z-index: 10;}
</style>
<!--视频插件调用方法-->
<script>
$(function () {
//视频
jsModern.video("#video");
//播放视频
$(".VideoBtn").click(function () {
var video = document.getElementById("videoShow");
video.play();
$('.VideoBtn').hide();
})
//监听视频的播放状态
var video = document.getElementById("videoShow");
video.oncanplay = function () {
$(".VideoBtn").show();
//$("#video").attr("poster","");
}
//视频播放事件
video.onplay = function () {
$("#videoShow").attr("poster", "");
$(".VideoBtn").hide();
};
video.onplaying = function () {
$(".VideoBtn").hide();
};
//视频暂停事件
video.onpause = function () {
$(".VideoBtn").show();
};
//点击视频周围暂停播放图片出现
video.onclick = function () {
if (video.paused) {
$(".VideoBtn").hide();
video.play();
} else {
$(".VideoBtn").show();
video.pause();
}
};
})
</script>
</head>
<body>
<div id="video">
<video src="http://www.pindoo.cn/uploadfile/video.mp4" id="videoShow"></video>
<span class="VideoBtn"><img src="images/bo1.png"></span>
</div>
</body>
</html>
打开微信,点击底部的“发现”,使用“扫一扫”即可将网页分享至朋友圈。