网站MP4视频播放器代码
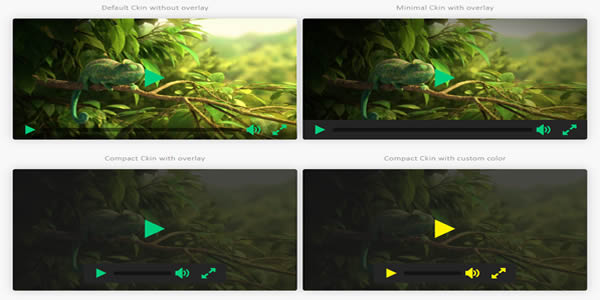
一款简单的jQuery点击弹出视频播放器代码,mp4视频播放插件,还支持画中画效果哦。
电脑端css:
.content .video{width: 600px; height: 400px; margin: 0 auto; text-align: center; margin-bottom:15px; position: relative;}
.content .video video {width: 100%; height: 100%; object-fit: fill;}
.content .video .VideoBtn {position: absolute; left: 50%; top: 50%; display: block; width: 70px; height: 70px; margin-left: -35px; margin-top: -35px; cursor: pointer; z-index: 10;}
移动端css:
.content .video{width: 340px; height: 240px; margin: 0 auto; text-align: center; margin-bottom:10px; position: relative;}
.content .video video {width: 100%; height: 100%; object-fit: fill;}
.content .video .VideoBtn {position: absolute; left: 50%; top: 50%; display: block; width: 70px; height: 70px; margin-left: -35px; margin-top: -35px; cursor: pointer; z-index: 10;}
<link rel="stylesheet" href="style/css/jsmodern.min.css">
<script src="style/js/jsmodern.min.js"></script>
<div class="content">
<div id="video" class="video">
<video src="<%= rs("video")%>" id="videoShow" autoplay="autoplay"></video>
<span class="VideoBtn"><img src="images/icon_play.png"></span>
</div>
</div>
打开微信,点击底部的“发现”,使用“扫一扫”即可将网页分享至朋友圈。